In this ESP8266 WiFi Module Project, we will learn about WiFi Controlled LED using ESP8266 and Arduino. I will show you how to control an LED connected to the Digital I/O Pin of the Arduino over WiFi Network using the ESP8266 WiFi Module.
Overview
The ESP8266 WiFi Module is an interesting addition to the makers and hobbyists’ community as it allows us to integrate WiFi and Internet into our DIY Projects.
IoT or Internet of Things is one such area which can be implemented using a variety of sensors connected to a Microcontroller like Arduino and ESP8266 WiFi Module to access the sensor data from anywhere in the World.
Before thinking about big IoT projects, let us begin exploring the ESP8266 WiFi Module and implement a small but useful project called WiFi Controlled LED using ESP8266 and Arduino.

I have already introduced to you about the ESP8266 WiFi Module in my GETTING STARTED WITH ESP8266 AND ARDUINO Project. Refer to that project first in order to learn about the basic information on ESP8266 WiFi Module, its Pin Diagram, pin configuration and how to interface ESP8266 with Arduino.
IMPORTANT NOTE:
- In my second project on ESP8266 WiFi Module, I have shown you How to flash the AT Command Firmware onto the ROM of ESP8266 WiFi Module.
- It is very important that you first implement that project i.e. make sure that your ESP8266 WiFi Module has AT firmware installed on it.
- If you have programmed your ESP8266 WiFi Module with other program (like Blink, for example), then you must flash the firmware. If your ESP module is already has the AT Commands firmware, then leave it as it is.
Concept behind WiFi Controlled LED using ESP8266 and Arduino
Before getting into the details of the project like the circuit diagram, components, connections and the code, let me take you through the concept behind the WiFi Controlled LED using ESP8266 and Arduino.
The idea behind the project is very simple. Connect an LED to the Arduino Board. This LED must be connected over WiFi i.e. within a local network through a Smart Phone or a Laptop.
For this, use the ESP8266 WiFi Module and interface it to Arduino through Serial Communication. Arduino will command the ESP8266 module to get connected to a WiFi network and receive data from the client (an HTML page).
Based on the information sent by the client (with the help of a Web Browser), the Arduino will either turn ON or OFF the LED. That’s it.
Circuit Diagram
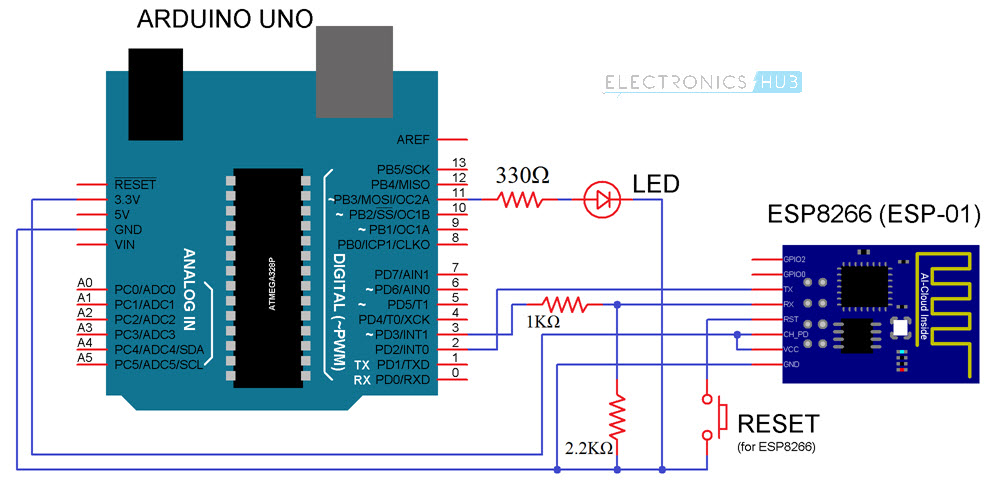
The circuit diagram for the WiFi Controlled LED using ESP8266 and Arduino project is shown I in the image below.

Components Required
- Arduino UNO
- ESP8266 WiFi Module
- LED
- 330Ω Resistor (1/4 Watt)
- 1 KΩ Resistor (1/4 Watt)
- 2.2 KΩ Resistor (1/4 Watt)
- Push Button
- Connecting Wires
- Mini Breadboard
Circuit Design
I have used the software serial feature of the Arduino and made its digital pins 2 and 3 as RX and TX. These pins must be connected to TX and RX Pins of the ESP8266 WiFi Module.
NOTE: I have used a level convertor consisting of a 1 KΩ Resistor and a 2.2 KΩ Resistor before connecting the TX Pin of Arduino (Pin 3) to the RX Pin of the ESP8266.
An LED is connected to the Digital I/O Pin 11 of the Arduino. (This is the LED that we will be controlling over WiFi).
Coming to the rest of the connections with respect to the ESP8266, it’s VCC and CH_PD pins are connected to 3.3V of the Arduino and GND is connected to, well the GND pin of the Arduino. A Push Button is connected between RESET of ESP8266 and GND.
Both the GPIO Pins of the ESP8266 i.e. GPIO0 and GPIO2 are left open as we won’t be using those pins in this project.
Code
The following is the code that is to be uploaded into Arduino. It will configure the WiFi in the ESP8266 Module as well as check for the data from the HTML page (will be discussed later).
HTML Code for Sending Data to ESP8266
In order to create an interface for the project, I have created a simple HTML based webpage. The HTML code for this webpage is given below.
Download this HTML Code (save it as .html file).
This HTML webpage uses the JavaScript library “jQuery.js”. Download this library from here and place it in the same folder as the .html file.
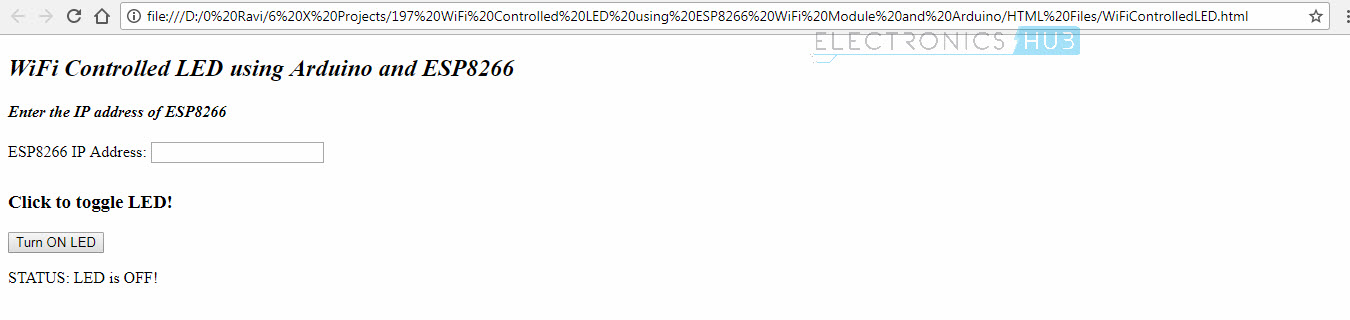
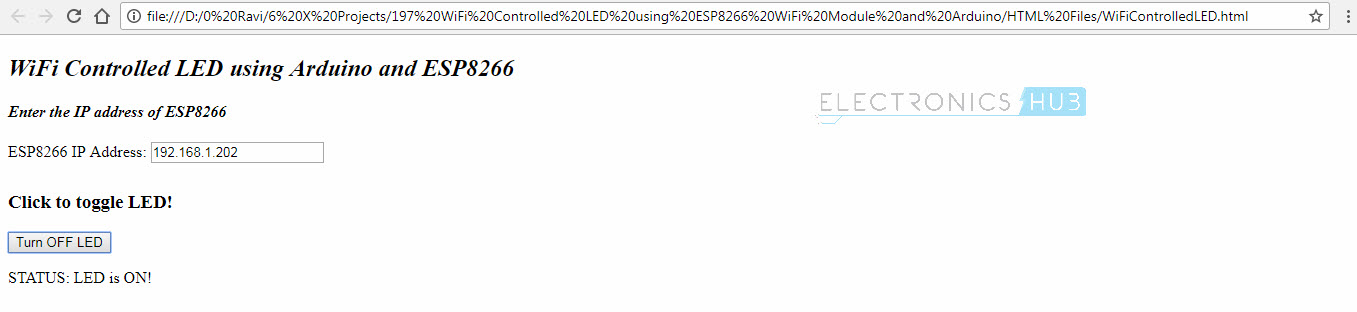
So, your webpage folder consists of two file: one “webpage.html” file and a “jQuery.js” file. Open the HTML file using any web browser. The interface looks like this.

Working of WiFi Controlled LED using ESP8266 and Arduino Project
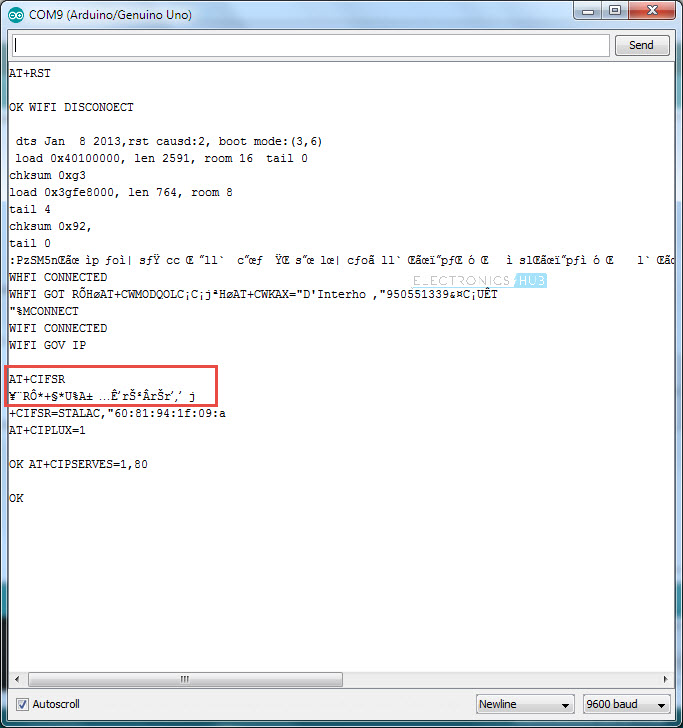
Upload the Arduino Code provided above to your Arduino Board after making all the necessary connections. Once the code is uploaded, open the Serial Monitor of Arduino. You can see the progress of the setup done on the ESP8266 WiFi Module.

Some of the information in the above image looks garbage but I assure that correct data is transmitted. If you got a clean response, you can find the IP Address of the ESP8266 Module at the highlighted place in the image above.
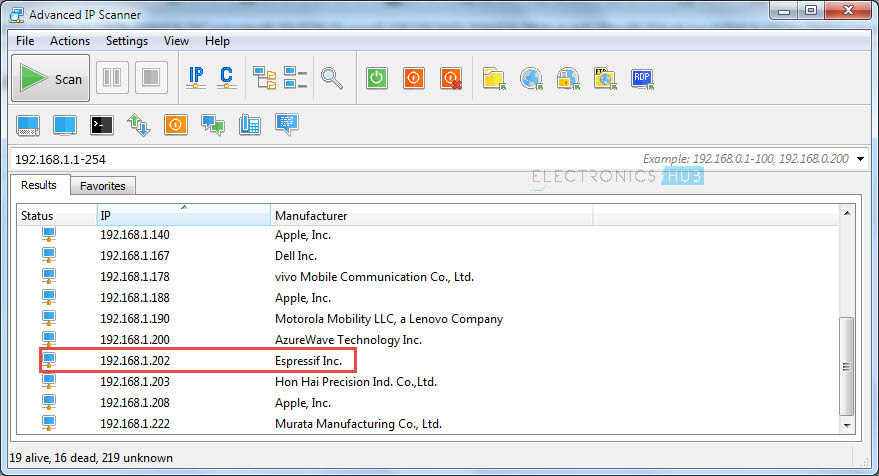
Since I couldn’t find the IP Address from Serial Monitor, I had to look up for it using another tool called “Advanced IP Scanner”.

Now, open the webpage that you saved earlier and enter this IP Address in the IP Address field provided. After entering the IP Address, you can click on the Button on the page to turn ON and OFF the LED.

Conclusion
A simple project called WiFi Controlled LED using ESP8266 and Arduino is designed here where an LED connected to Arduino is controlled over WiFi (within the same network).
Any device connected in same WiFi Network can control the LED with the help of a simple HTML webpage.
The next step or an advanced version of this project will be controlling the LED over internet i.e. from anywhere in the World (involves PORT Forwarding).
The post WiFi Controlled LED using ESP8266 and Arduino appeared first on Electronics Hub.
No comments:
Post a Comment